
Tonik – Ein modernes Starter-Theme für WordPress
Wer die volle Kontrolle über die Optik einer WordPress-Webseite erhalten möchte, kommt um die Entwicklung eines eigenen Themes nicht herum. Natürlich gibt viele freie oder auch kommerzielle Themes – über 6000 verschiedene Themes werden allein im offiziellen Theme-Verzeichnis und noch viele mehr auf diversen Plattformen angeboten. Diese Themes lassen sich auch oft mit mehr oder weniger Aufwand an die eigenen Bedürfnisse anpassen. Aber sie bringen meist auch unnötigen Ballast mit sich und nicht immer ist jedes gewünschte Feature verfügbar.
Starter-Themes
Wer für sich oder Kunden ein neues Theme entwickeln möchte, kann sich die Arbeit durch den Einsatz eines sogenannten Starter-Themes, auch Theme-Boilerplates genannt, sehr erleichtern. Das sind Themes mit einem durchdachten Grundgerüst, das dann je nach Bedarf erweitert wird.
Beispiele für solche Starter-Themes sind:
- Bones (HTML5, SASS, mobile-first)
- Sage (HTML5, SASS, Bootstrap4, Laravel’s Blade templating engine, Webpack)
- Underscore (minimales Theme, von Automattic gepflegt)
Das WordPress-Starter-Theme Tonik
An dieser Stelle möchte ich kurz das WordPress-Starter-Theme Tonik vorstellen, das vom gleichnamigen polnischen Designstudio Tonik entwickelt und kostenlos angeboten wird. Obendrauf gibt Tonik eine umfangreiche und aktuelle Dokumention mit auf dem Weg, die nur wenige Fragen offen lässt.
Merkmale von Tonik:
- Stylesheets mittels SASS,
- JavaScript-Entwicklung basierend auf ES6,
- Paketverwaltung mittels Composer und Node Package Manager (npm),
- Webpack für das Bundling und die Optimierung aller Stylesheets und Skripte,
- Modernes PHP u.a. durch Einsatz von Namespaces und eines Service-Containers,
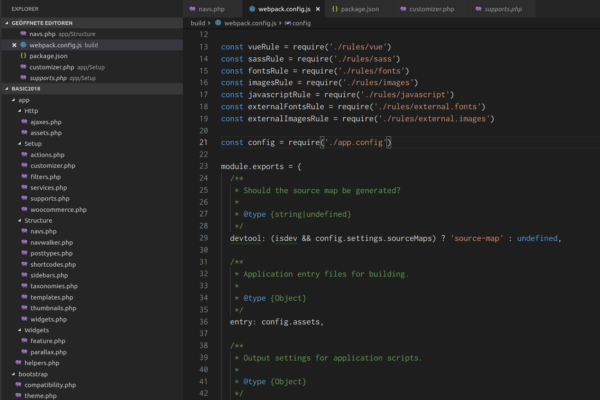
- Übersichtliche zentrale Konfigurationsdateien,
- Erweiterung durch den Einsatz von Actions und Filtern,
- Echte Templates, denen Parameter übergeben werden können.
Tonik setzt also auf moderne Entwicklungsmethoden.
Dateistruktur
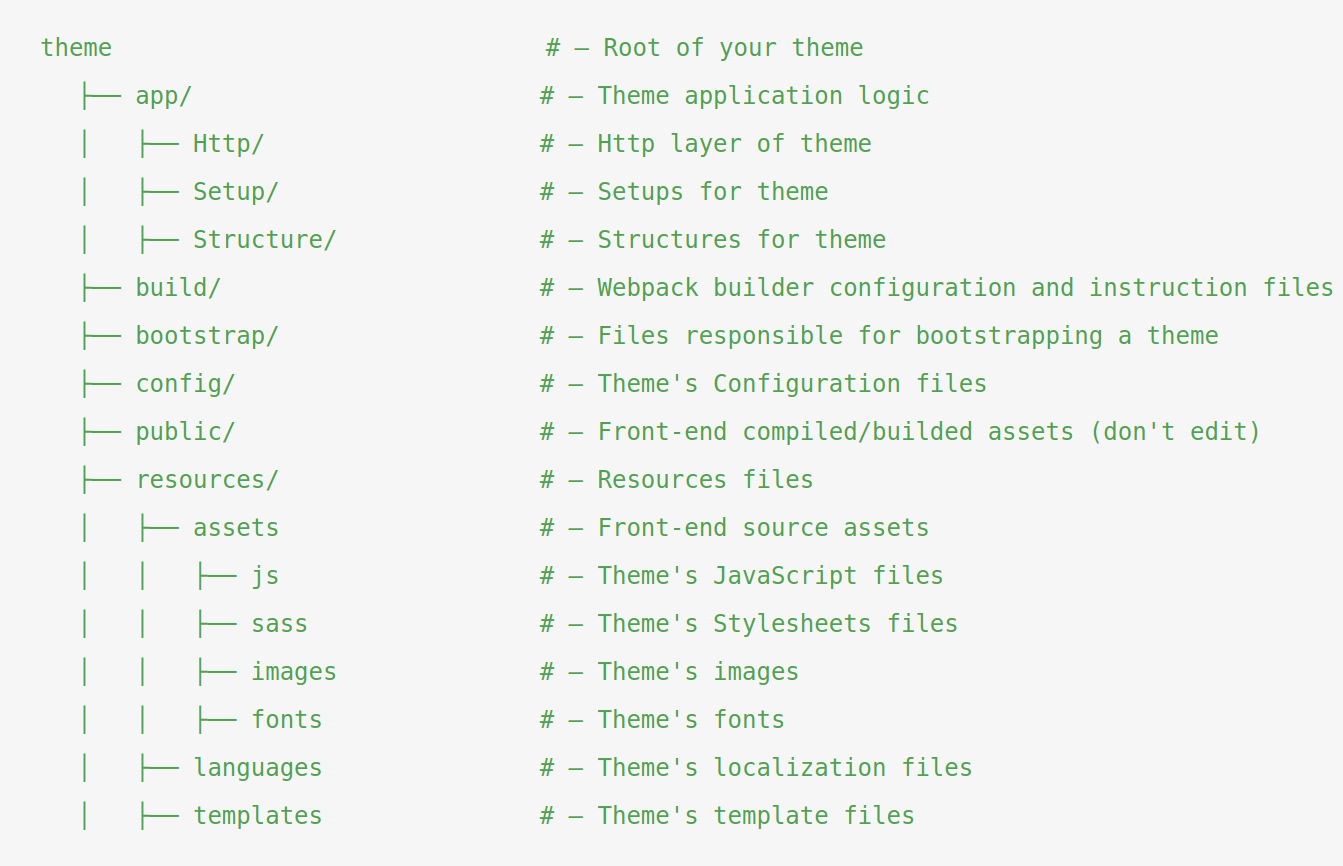
Die Dateistruktur ist übersichtlich und durchdacht:

Im Resources-Ordner befinden sich die eigenen Stylesheets, Bilder, Schriftarten und JavaScript. Mit Webpack werden diese gebündelt und in den Public-Ordner kopiert. Außerdem befinden sich dort die Sprachdateien und nicht zuletzt die verschiedenen Templates.
Die Konfiguration von Webpack geschieht im Build-Ordner, während sich im Config-Ordner allgemeine Konfigurationsdateien zum Theme befinden.
Logik des Themes
Die Logik des Themes findet sich im App-Ordner, die gut strukturiert ist und beliebig angepasst und erweitert werden kann.
So werden im Unterordner Setup in jeweils getrennten Dateien die für das Theme notwendigen Actions, Filters und Services definiert. Hierhin gehören auch eigene Erweiterungen, wie beispielsweise eigene Customizer-Funktionen oder beispielsweise auch WooCommerce-Anpassungen.
Für jede WordPress-Eigenheit ist im Unterordner Structure eine eigene Datei angelegt, so für eigene Post-Types, Shortcodes, Navs oder auch Thumbnails.
Fazit
Tonik hat für dieses Starter-Theme einen sehr guten Kompromiss gefunden: einerseits ist das Tonik-Starter-Theme extrem schlank und frei von unnötigem Ballast. Andererseits enthält es ein komplettes und gut durchdachtes Theme-Grundgerüst, das – nach einer gewissen Einarbeitungszeit – sehr leicht und flexibel an die eigenen Bedürfnisse angepasst werden kann. Ein Theme für Entwicklerinnen und Entwickler, die auf moderne Werkzeuge wie Webpack nicht verzichten wollen und Wert auf eine gute strukturierte Architektur legen.